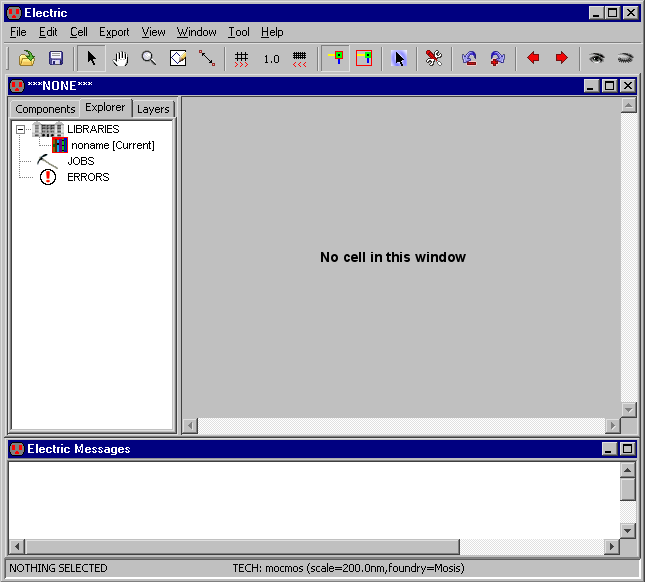
Внешний вид Electric отличается в разных платформах. На рисунке ниже показан характерный внешний вид приложения с присущими ему особенностями.

Окно редактирования - самое большое окно, в котором в начале работы отображается надпись "No cell in this window", что указывает на то что никакая схема в данный момент не отображается в этом окне. Вы можете создавать множество отдельных окон редактирования, чтобы работать с различными частями проекта.
Слева от окна редактирования расположена панель из трех разделов, представленных в виде закладок:
- Меню компонентов (components)
- Работа с ячейкой (Explorer)
- Слои (Layers)
Панель можно разместить в правой части экрана командой On Right (меню Windows / Side Bar), или вернуть обратно командой On Left.
Вы также можете установить правое положение панели выбрав пункт "Side bar defaults to the right side" в Display Control Preferences (меню File / Preferences..., раздел "Display", закладка "Display Control").

Explorer позволяет вам просматривать иерархию, системную активность, и сообщения об ошибках (см. подробнее в разделе 4-5-2 )
Панель компонентов (Components) содержит список узлов (выделены синей рамкой) и дуг (красная рамка) которые вы можете использовать в проекте. Состав записей на панели компонентов может отличаться в различных технологиях.
Для MOS технологии, см. раздел 7-4-2;
для schematics, см. раздел 7-5-1;
для artwork, см. раздел 7-6-1.
Верхние три пункта на панели компонентов позволяют вам помещать узлы чистого слоя (pure-layer nodes) (см. раздел 6-10-1), различные объекты (см. раздел 7-6-3), и экземпляры ячеек (см. раздел 3-3).
Вкладка Layers позволяет вам управлять отображением отдельных частей экрана программы. См. раздел 4-5-3 для дополнительной информации о видимости слоев.
Below the edit window is the messages window, which is used for all textual communication.
Выше окна редактирования, над панелью инструментов с кнопками для отдельных команд, расположено выпадающее меню . В некоторых операционных системах выпадающее меню - это часть окна редактирования.
Наконец, строка состояния предоставляет полезную информацию о состоянии проекта. Она появляется вдоль нижней части окна редактирования или (в этом примере) внизу экрана. Строка состояния показывает координаты курсора, и может показать глобальные координаты при пересечении иерархии (см. раздел 4-3).